反向代理配置中增加
RequestHeader set HTTPS on
后端php程序使用
$_SERVER['HTTP_HTTPS'] == 'on' 来判断
修改
uc_server/data/config.inc.php
找到
define('UC_FOUNDERPW','xxxxxx');
define('UC_FOUNDERSALT','xxxx');
修改为
define('UC_FOUNDERPW','047099adb883dc19616dae0ef2adc5b6');
define('UC_FOUNDERSALT','311254');
提示无权限的话修改config.inc.php 文件的权限为可编辑
创始人密码就是 123456789 了
.div1{text-align:center;}
.div1 img{vertical-align:middle;}
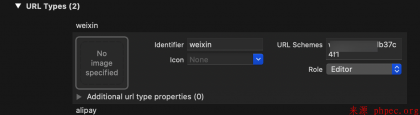
.div1:after{content:"";display:inline-block;vertical-align:middle;height:100%;width:0;}div内容垂直居中左右居中、图片垂直居中左右居中,百分百可行的方案,div也可以。 fluwx微信支付在android上已经正常了,但是在ios上无反应,已经配置了 open.weixin.qq.com 上面的信息,以及配置了info下面的 URL Types
weixin => APPID
真机调试报 This app is not allowed to query for scheme weixinulapi 这个错误
结果发现是info.plist 缺少下面的内容
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>weixinULAPI</string>
</array>
上面的内容之前本来是加上去了,只是后面因为提示隐私权限的问题,当时把这个删除了,结果就出现了上面的问题。
另外说明一下alipay的配置,也是url types 那里,配置 alipay => identifier
昨天晚上遇到笔记本突然不能上网了,手动把wifi关闭打开后一直不正常,有时候还会在wifi状态边上出现 连接状态不明。
在2小时内反复尝试多次后,都准备提交apple支持了,突然想到是不是因为我插了一根绿联的扩展坞呢?我买的是type-c转hdmi的,拔掉扩展坞后,网络果然正常了。。
看来只能退掉扩展坞了,还好买来没几天,然后想到我来搜一搜,看看别人有同样的问题没,用关键词“mac 绿联 不能上网”果然搜到了有和我同样问题的人,他的文章中就说明了是路由器的2.4G无线应该是和扩展坞的冲突了,建议修改路由器的信道。
重新接上扩展坞,修改路由器的信道,然后重启,网络果然正常了。
记录一下,我这白瞎的两小时。
使用linux下的计划任务做进程守护是比较靠谱的一件事情,因为至少系统的计划任务是不会随便崩掉的。
编写 check.sh (下面的脚本是用于守护某一个docker是否正常运行的,当进程没有守护的时候,使用/opt/ddmysql/start.sh即可以启动)
```
name="ddmysql_web_1"
path="/opt/ddmysql/start.sh"
cd /opt/ddmysql/
server=`docker ps | grep ${name} | grep -v grep`
if [ ! "$server" ]
then
echo "start ${name}...."
t=`date`
echo "${t} ${name}" >> restart_${name}.log
sudo nohup ${path} >/dev/null 2>&1 &
else
echo "runing ${name}..."
fi
```
非docker程序使用 ps aux | grep 关键词 | grep -v grep 检测
start.sh 代码如下 (这个为docker-compose的启动方法,不同的程序有不同的启动方法)
```
docker-compose up -d
```
一般linux下的程序启动使用
./start.sh
/soft/a/bin
启动
然后将start.sh 加入到 计划任务中
vi /etc/crontab
```
*/1 * * * * root cd /home/aboc && sh start.sh
```
重新加载计划任务
```
/etc/init.d/cron reload
```
以上脚本只能通过每分钟一次的频率进行检测,如果需要做到不间断的进行检测,我们可以调整一下check.sh这个脚本
```
for a in {0..59};do
server=`docker ps | grep ${name} | grep -v grep`
if [ ! "$server" ]
then
echo "start ${name}...."
t=`date`
echo "${t} ${name}" >> restart_${name}.log
sudo nohup ${path} >/dev/null 2>&1 &
else
echo "runing ${name}..."
fi
sleep 1
done
```
完
有时候在做静态网页开发的过程中,需要实时查看页面效果,在不安装iis、Apache或是Nginx的情况下,只能使用file://模式打开,但是很多js功能就不能使用,所以我开发了一个简单的文件目录服务器,支持window和linux,只需要将程序文件放到程序目录下,执行就可以了,程序会自动找到一个可以使用的端口。
程序下载地址如下:
https://github.com/abocd/dirweb/releases
win10 正式版开始菜单、网络、音量、通知左键点击打不开
解决方法:
管理员模式下powershell,执行以下代码: